
- Css3 menu full version how to#
- Css3 menu full version activation code#
- Css3 menu full version install#
- Css3 menu full version generator#
- Css3 menu full version full#
To do it click "Publish" button on the Toolbar. All good, loving it I want to get an business version of your great programm. Found this to be one of the fastest ways to get a menu on the web.
Css3 menu full version full#
To save project just click "Save" button on the Toolbar or select "Save" or "Save As " in the Main menu.Ĥ.2. I think it's beautiful I purchased the CSS3 Menu 'business edition' yesterday, and I'm very happy how easy it is to use. Collection of free full screen navigation Menus Are you Looking for creative ways to. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.Ĥ.1.

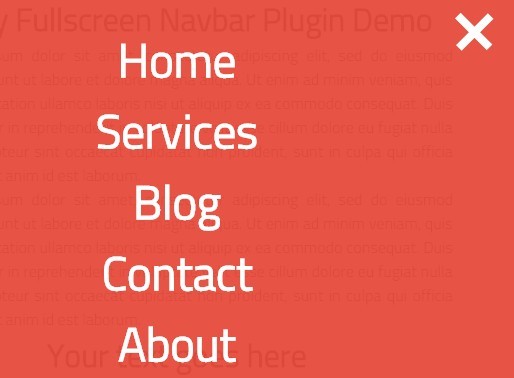
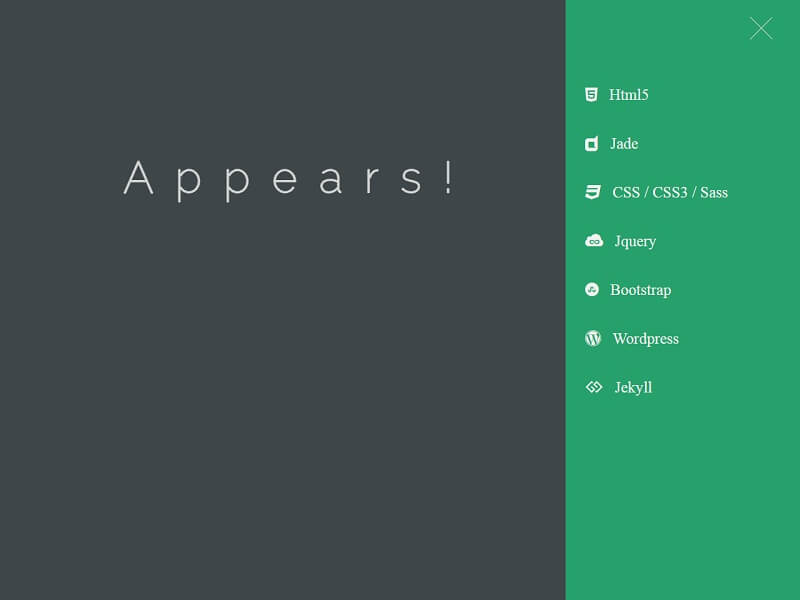
Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.ģ.2. Double-click the theme you like to apply it.ģ.1. To do it just select theme you like in the "Templates" list. A drop down menu with sub-items appearing with an interesting animation. See the Pen Just Another Menu(Pure CSS) by Akhil Sai Ram on ‘>CodePen.dark. You can also use "Delete item" to delete some buttons.Ģ) Use ready to use Templates. Not really just another menu, this one is a share icon menu that would work well on blog posts or other content that needs to be shared.
Css3 menu full version generator#
css extension.1) Open CSS Menu Generator software and click "Add item" and "Add submenu" buttons situated on the CSS Menu Generator Toolbar to create your menu. Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. It has a huge collection of reusable UI components and dozens third party libraries integrated for special features. It is fully responsive admin dashboard template built with latest Bootstrap 4.x Framework, HTML5, CSS3 and Javascript. On the mobile, you have the option to show or hide the menu bar by clicking on the hamburger menu icon. INSPINIA Admin Theme is a dashboard template with flat design concept. On the pc, this navigation bar displayed in a horizontal line but on mobile devices, this navbar or navigation bar displayed in a vertical line. The best part about this navigation bar is, it is fully responsive for any kind of device including mobile phones.
Css3 menu full version activation code#
CSS3 Menu 5.3 Crack + Activation Code Download 2021.

This is a very simple navigation bar and it is created using only HTML & CSS. An application that allows you to design and export CSS3 menus using a guided user interface that. In our design (Responsive Navigation Bar), as you can see in the preview image, there is a horizontal navigation bar or navbar with a logo on the left side and some navigation links on the right side. It keeps images from being larger than the screen width and prevents visitors from mobile devices from needing to do extra work to read your content. Cascading Style Sheets (CSS) is a way to specify the styles of fonts and other page. Sells products, ads, services or just represents a commercial company, you should get a commercial license. But if your site generates any type of income, e.g. You can have several designs for hamburger specially owing to the transition or animation effects, though the hamburger symbol remains consistent. Can I use the free version of CSS3 Menu on my website CSS3 Menu is free for non-commercial websites. Hamburger menu icon before and after Selection Conclusion. Select the menu template that is a best fit for you, then use our online CSS generator to tweak it to exactly what you want. Essentially, responsive design is a way to put together a website so that it automatically scales its content and elements to match the screen size on which it is viewed. The following screenshot summarizes what we’ve been designing as a hamburger menu icon with CSS in this tutorial.

Many websites have a responsive navbar or a responsive navbar with a dropdown menu.

Css3 menu full version how to#
In the earlier blog, I have shared how to create a Responsive Sidebar Menu using HTML & CSS and now it’s time to create a navigation bar in HTML.Īs you know the Menu Bar or Navigation Bar (Navbar) is important for any kind of website. MaMenus using css look like a plain type menu.
Css3 menu full version install#
Are the direction easy enough for a novice to install the menu. NovemHow to insert vertical menu with css using iWeb. I tried free version of Css3menu and it suits my needs. This is because the style defaults to none. OctoMay I use free version of css dropdown menus. Note: The outline will be invisible for many elements if its style is not defined. Hey friends, today in this blog you’ll learn how to create a Fully Responsive Navigation Menu Bar using only HTML & CSS. The outline property may be specified using one, two, or three of the values listed below.


 0 kommentar(er)
0 kommentar(er)
